Building Custom Footer Layout Using Divi Theme Builder

Introduction
A website’s footer might be the last thing a visitor sees, but it leaves a lasting impression. Think of it as the handshake at the end of a great conversation—a well-designed footer can enhance usability, boost engagement, and provide valuable information. With the Divi Theme Builder, creating a customized footer that aligns with your brand’s style and functionality is within reach. This guide will walk you through crafting a standout footer using Divi’s powerful tools, including showcasing some of the best Divi footer layouts available.
A footer is more than just the end of the page; it’s a mini-hub packed with helpful information. Here’s what every effective footer should include:
- Contact Information: Make it easy for people to reach you.
- Social Media Links: Encourage visitors to connect with you beyond your website.
- Navigation Links: Provide shortcuts to essential sections so users don’t have to scroll back up.
- Copyright Information: Protect your brand and content with a clear copyright statement.
- Newsletter Sign-Up: Capture leads with an easy opt-in form.
- Quick Links: Highlight important pages or services.
Additionally, the customizable options available for the default Divi footer allow users to create global footer templates using the Theme Builder. This enables the replacement of the default footer with custom layouts, enhancing a website’s overall design and functionality.
Several fundamental principles can make a significant difference when designing a footer layout. First, ensure that your footer is visually appealing and consistent with the rest of your website’s design. This means using a similar color scheme, typography, and imagery to create a cohesive look. Functionality is equally important; your footer should give users easy access to essential information such as contact details, social media links, and navigation menus. Responsiveness is another crucial factor—your footer must adapt seamlessly to different screen sizes and devices to ensure a smooth user experience. Lastly, don’t forget about SEO. Optimize your footer by including relevant keywords and meta tags to help search engines understand your content and improve your site’s rankings.
With Divi, you can easily import pre-designed footer layout packs, saving you hours of work. Here’s how to pick the right one:
- Design Style: Ensure the footer complements your site’s design.
- Customization Options: Look for layouts that allow you to tweak colors, fonts, and layouts.
- Responsiveness: Check that it adapts smoothly across devices.
- Ease of Use: Choose a layout pack that’s easy to edit, even if you’re not a coder.
- Support and Updates: Select layouts from reputable sources to ensure reliability.
- Divi Footer Templates: Explore various Divi footer templates and tutorials that offer comprehensive resources for customizing and selecting footer layouts.
Getting Started with Divi Theme Builder: A Quick Setup Guide
Divi Theme Builder is your go-to tool for customizing the footer. Here’s how to access it:
- Navigate to Divi > Theme Builder in your WordPress dashboard.
- Import Footer Layouts: Download, extract, and import layout packs from the Divi Library. You can customize these divi footers using the Divi Theme Builder to enhance your website’s footer section.
- Explore the Interface: Get familiar with the drag-and-drop interface that makes customization easy.
Pro Tip: Need more guidance? Check out our WordPress Courses and Tutoring for a step-by-step walkthrough and hands-on help.
Here’s how to get your footer layout from concept to reality:
- Open Divi Theme Builder: This is where all the magic happens.
- Add a Global Footer: This footer will apply site-wide unless specified otherwise. Using Divi Flexile Footers can provide customizable and visually appealing options, including the ability to integrate an Instagram feed.
- Assign the Template: Choose where the footer will appear on your site. You can assign it to all pages or specific sections.
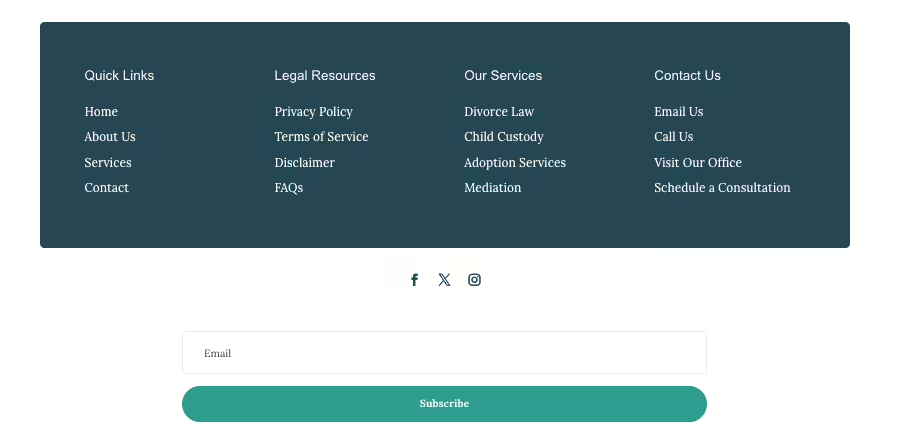
Decide how you want your footer structured.
Popular choices include:
- Row 1: Contact information
- Row 2: Social media links
- Row 3: Navigation and quick links
Structuring the footer can significantly enhance the design and functionality of a Divi website, making it more user-friendly and visually appealing.
Divi modules make it easy to add content:
- Text Module: For contact information and copyright.
- Social Media Follow Module: For easy access to your social profiles.
- Menu Module: For quick navigation links.
- Email Opt-In Module: To grow your newsletter subscribers.
Using an exclusive footer layout pack allows you to create a variety of customizable footers, making it easy to import these layouts into the Divi library for a quick setup.
Want to learn how to use these modules like a pro? Check out our Divi WordPress Courses for in-depth tutorials.
Stand out with some final touches:
- CSS: Add custom CSS for unique styling.
- Global Styles: Use Divi’s presets to maintain a consistent look.
- Mobile Responsiveness: Ensure your footer looks great on all devices.
A well-designed footer layout can significantly enhance the user experience on your website. Users can quickly find what they need by providing easy access to critical information and navigation menus without scrolling back to the top. This streamlined navigation can make your site more user-friendly and engaging. Additionally, your footer can be a powerful tool for promoting social media engagement, encouraging email subscriptions, and offering customer support information. Including a clear call-to-action (CTA) in your footer, such as a newsletter sign-up or social media follow button, can guide users toward taking specific actions that benefit your site.
Creating a footer that works across all screen sizes as mobile browsing grows is essential. Here’s how to make sure your footer is mobile-friendly:
- Responsive Design: Start with a fully responsive layout pack.
- Content Prioritization: Limit footer content to essentials for mobile.
- Mobile-Friendly Menu: Use a menu module that’s easy to navigate on small screens.
- Test Across Devices: Preview your footer on different devices and screen sizes.
Designing a footer layout comes with its own set of challenges, and there are several common mistakes to avoid:
- Resist the urge to clutter your footer with too much information or links. A cluttered footer can look messy and overwhelming, slowing your website’s loading speed.
- Ensure that your footer is proportionate to your website’s content. A footer that is too small or too large can disrupt the overall design and user experience.
- Make sure your footer is responsive and adaptable to different screen sizes and devices.
A non-responsive footer can appear broken or distorted on certain devices, negatively impacting the user experience.
Optimizing your footer layout for search engines involves several best practices:
- Include relevant keywords and meta tags in your footer’s HTML code. This helps search engines understand the content and purpose of your website, improving your search engine rankings.
- Use clear and descriptive anchor text for links in your footer. This helps search engines understand the linked pages and enhances your site’s internal linking structure.
- Avoid overloading your footer with too many links.
Excessive links can dilute your site’s link equity and make your footer appear spammy, harming your SEO efforts.
Ensuring your footer layout is accessible to all users is crucial. Start by using a clear and consistent navigation menu that is easy for users with disabilities to use. This includes a simple and intuitive menu structure and providing alternative text for images and other visual elements. High-contrast color schemes are also important for readability, especially for users with visual impairments. Consider using a dark background with light text or vice versa. Additionally, provide clear and descriptive alt text for links and images to help users with visual impairments understand the content and purpose of your website. These practices not only improve accessibility but also enhance the overall user experience.
Save time by setting your footer as a global element and applying it site-wide with a single click. You can also assign different footers to specific pages if you’d like.
Finally, preview your footer to ensure everything looks and functions as it should. Make adjustments, test across browsers and devices, and polish until you’re satisfied.
Conclusion
Creating a custom footer with Divi Theme Builder is both rewarding and straightforward when you follow these steps. Not only will a well-designed footer improve your site’s usability, but it can also strengthen your brand identity.
Ready to enhance your WordPress skills? Subscribe to our YouTube Channel for more Divi tutorials, or explore our WordPress Courses and Tutoring for one-on-one guidance in building a professional website that converts!